 V minulých dvou dílech jsme vám v krátkosti představili velmi jednoduchý nástroj na tvorbu internetových stránek FrontPage Express, který je zástupcem skupiny WYSIWYG editorů. Kromě toho existují programy, které slouží přímo pro generování HTML kódu, tedy HTML editory. Nejjednodušším HTML editorem je textový editor, tedy Notepad. Ten nám ovšem nijak nepomáhá, musíme si příkazy vypsat ručně, nebo zkopírovat z již vytvořených dokumentů. Pak jsou i editory, které nám práci usnadňují. Z funkcí programu si vybereme objekt, který potřebujeme na stránku vložit, a objeví se příslušné tagy, které jen upravíme či doplníme o atributy a texty.
V minulých dvou dílech jsme vám v krátkosti představili velmi jednoduchý nástroj na tvorbu internetových stránek FrontPage Express, který je zástupcem skupiny WYSIWYG editorů. Kromě toho existují programy, které slouží přímo pro generování HTML kódu, tedy HTML editory. Nejjednodušším HTML editorem je textový editor, tedy Notepad. Ten nám ovšem nijak nepomáhá, musíme si příkazy vypsat ručně, nebo zkopírovat z již vytvořených dokumentů. Pak jsou i editory, které nám práci usnadňují. Z funkcí programu si vybereme objekt, který potřebujeme na stránku vložit, a objeví se příslušné tagy, které jen upravíme či doplníme o atributy a texty.
Editory
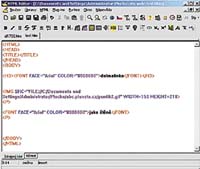
 Takovýchto editorů je celá řada, ukážeme vám jen jeden z nich, původní český editor, který je ke stažení na adrese: http://www.volny.cz/horacek.lubos/editor.html. V otevřeném okně programu vidíte v horní části řádek textových nabídek a pod ním dva řádky s obrázkovými ikonkami, které vám usnadní práci. Editor se používá jak k úpravám již hotových stránek, tak ke tvorbě stránek nových. V obou případech si můžete zvolit přehledné barevné rozlišení tagů, atributů a jejich hodnot, písma textu i pozadí. Tím zajistíte větší přehlednost HTML kódu, jasně uvidíte, zda máte tagy ukončené či správně nastavené cesty k souborům a obrázkům.
Takovýchto editorů je celá řada, ukážeme vám jen jeden z nich, původní český editor, který je ke stažení na adrese: http://www.volny.cz/horacek.lubos/editor.html. V otevřeném okně programu vidíte v horní části řádek textových nabídek a pod ním dva řádky s obrázkovými ikonkami, které vám usnadní práci. Editor se používá jak k úpravám již hotových stránek, tak ke tvorbě stránek nových. V obou případech si můžete zvolit přehledné barevné rozlišení tagů, atributů a jejich hodnot, písma textu i pozadí. Tím zajistíte větší přehlednost HTML kódu, jasně uvidíte, zda máte tagy ukončené či správně nastavené cesty k souborům a obrázkům.
Založení nové stránky
 Začněte ikonou Nový nebo klávesovou zkratkou Ctrl+N a objeví se dotaz, zda chcete vytvořit HTML strukturu. Zvolíte-li Ano, založí se nová stránka s uzavřenými tagy HTML, HEAD, TITLE a BODY. Volba Ne otevře zcela prázdnou stránku, to použijete v případě, že budete vytvářet například rámy na stránce.
Ihned poté je dobré si budoucí stránku uložit se zvoleným názvem a příponou .htm, protože bez uložení se nebudete moci podívat na náhled stránky. V náhledu - volba karty v dolní části okna editoru - uvidíte stránku tak, jak ji potom ukáže prohlížeč. Mezi začátek a konec příkazu TITLE vepíšete název stránky.
Začněte ikonou Nový nebo klávesovou zkratkou Ctrl+N a objeví se dotaz, zda chcete vytvořit HTML strukturu. Zvolíte-li Ano, založí se nová stránka s uzavřenými tagy HTML, HEAD, TITLE a BODY. Volba Ne otevře zcela prázdnou stránku, to použijete v případě, že budete vytvářet například rámy na stránce.
Ihned poté je dobré si budoucí stránku uložit se zvoleným názvem a příponou .htm, protože bez uložení se nebudete moci podívat na náhled stránky. V náhledu - volba karty v dolní části okna editoru - uvidíte stránku tak, jak ji potom ukáže prohlížeč. Mezi začátek a konec příkazu TITLE vepíšete název stránky.
Automatické tagy
 Nejdříve byste si měli ujasnit, jak bude stránka vypadat, pak teprve vkládejte objekty a odkazy. V dalším postupu vám napomůžou ikonky. Písmena a symboly na tlačítkách symbolizují jednotlivé tagy. Kliknutím na tlačítko vložíte příslušný příkaz právě na to místo, kde máte na stránce kurzor. Máte-li v možnostech nastaveno, aby se tagy automaticky ukončovaly, objeví se začátek i konec příkazu, mezi něž vložíte požadovaný text nebo URL. Kliknete-li myší přímo na tag a umístíte tam kurzor, otevře se v editoru nabídka s nastavením, které můžete pro daný příkaz použít. U tagu FONT lze vybrat typ, velikost a barvu písma, u obrázku jeho umístění, velikost, okraje nebo text atributu ALT a například pro BODY můžete volit obrázek na pozadí, okraje nebo barvy navštívených a nenavštívených odkazů.
Na stránku snadno vložíte tabulku, podobně jako ve FrontPage Express jen určíte, kolik má mít sloupců a řádků, název tabulky a je vhodné zaškrtnout funkci pro uzavírání všech tagů. Většina prohlížečů vyžaduje, aby byly všechny tagy ukončené, jinak by se tabulka nezobrazila podle našeho záměru.
Editor obsahuje i složitější nástroje, například pro vytváření rámů nebo pro vkládání stylů, což už je pokročilejší programování stránek, umí vytvořit jednoduché formuláře a také klikací mapy, které mohou stránku oživit. Jednodušší funkcí je vložení data a času.
Nejdříve byste si měli ujasnit, jak bude stránka vypadat, pak teprve vkládejte objekty a odkazy. V dalším postupu vám napomůžou ikonky. Písmena a symboly na tlačítkách symbolizují jednotlivé tagy. Kliknutím na tlačítko vložíte příslušný příkaz právě na to místo, kde máte na stránce kurzor. Máte-li v možnostech nastaveno, aby se tagy automaticky ukončovaly, objeví se začátek i konec příkazu, mezi něž vložíte požadovaný text nebo URL. Kliknete-li myší přímo na tag a umístíte tam kurzor, otevře se v editoru nabídka s nastavením, které můžete pro daný příkaz použít. U tagu FONT lze vybrat typ, velikost a barvu písma, u obrázku jeho umístění, velikost, okraje nebo text atributu ALT a například pro BODY můžete volit obrázek na pozadí, okraje nebo barvy navštívených a nenavštívených odkazů.
Na stránku snadno vložíte tabulku, podobně jako ve FrontPage Express jen určíte, kolik má mít sloupců a řádků, název tabulky a je vhodné zaškrtnout funkci pro uzavírání všech tagů. Většina prohlížečů vyžaduje, aby byly všechny tagy ukončené, jinak by se tabulka nezobrazila podle našeho záměru.
Editor obsahuje i složitější nástroje, například pro vytváření rámů nebo pro vkládání stylů, což už je pokročilejší programování stránek, umí vytvořit jednoduché formuláře a také klikací mapy, které mohou stránku oživit. Jednodušší funkcí je vložení data a času.
Možnosti
 Práce s tímto editorem již vyžaduje alespoň základní znalost tvorby stránek, přestože má program mnoho funkcí, je každý krok nutné odzkoušet. Aby editor pracoval podle vaše-ho přání, měli byste se také podívat do nastavení Možnosti. K užitečným funkcím patří používání HTML panelu, automatické dokončování načatých tagů, preferování relativní cesty odkazů nebo zalamování řádků.
HTML editory mohou být dobrými pomocníky těm, kteří se chtějí učit vytvářet pěkné stránky.
Práce s tímto editorem již vyžaduje alespoň základní znalost tvorby stránek, přestože má program mnoho funkcí, je každý krok nutné odzkoušet. Aby editor pracoval podle vaše-ho přání, měli byste se také podívat do nastavení Možnosti. K užitečným funkcím patří používání HTML panelu, automatické dokončování načatých tagů, preferování relativní cesty odkazů nebo zalamování řádků.
HTML editory mohou být dobrými pomocníky těm, kteří se chtějí učit vytvářet pěkné stránky.


